回顧 PixiJS 在建立後會產生的幾個成員:
本篇會提到的是 loader,也是最後一個介紹的成員
上篇提到了 AnimatedSprite,接著來提 PIXI.loaders.Loader
本篇也使用與上篇相同的範例來介紹:
DEMOS: AnimatedSprite
http://pixijs.io/examples/#/demos/animatedsprite-demo.js
這個範例讀取了使用 JSON 檔讀取 sprite 圖,程式碼的部分是:
PIXI.loader
.add('spritesheet', 'required/assets/mc.json')
.load(onAssetsLoaded);
function onAssetsLoaded() {
// create an array to store the textures
var explosionTextures = [],
i;
for (i = 0; i < 26; i++) {
var texture = PIXI.Texture.fromFrame('Explosion_Sequence_A ' + (i+1) + '.png');
explosionTextures.push(texture);
}
for (i = 0; i < 50; i++) {
// create an explosion AnimatedSprite
var explosion = new PIXI.extras.AnimatedSprite(explosionTextures);
// …
}
}
這段程式碼分作兩個部分:
1. 讀取JSON 檔並命名為 spritesheet
PIXI.loader
.add('spritesheet', 'required/assets/mc.json')
.load(onAssetsLoaded);
使用 loader.add() 方式把檔案讀取進來使用
讀取後會先存在 PIXI.TextureCache 快取裡
註:讀取 Sprite 圖、AnimatedSprite 圖的 JSON 檔、Bitmap 字體都使用
loader.add()方法
2. 使用時將材質取出來
PIXI.Texture.fromFrame('Explosion_Sequence_A ' + (i+1) + '.png');
有趣的是, 'Explosion_Sequence_A ' + (i+1) + '.png' 字串,不是實體的檔名,而是 JSON 定義的影格名稱
// .json 檔:
{"frames": {
"Explosion_Sequence_A 1.png": // 由此定義的名稱
{
"frame": {"x":244,"y":1454,"w":240,"h":240},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":240,"h":240},
"sourceSize": {"w":240,"h":240}
},
...
PIXI.Texture.fromFrame 的方法是查找 PIXI.TextureCache裡是否有該 id 的素材:
318. static fromFrame(frameId)
319. {
320. const texture = TextureCache[frameId];
321.
322. if (!texture)
323. {
324. throw new Error(`The frameId "${frameId}" does not exist in the texture cache`);
325. }
326.
327. return texture;
328. }
PIXI.Texture 的 原始碼:
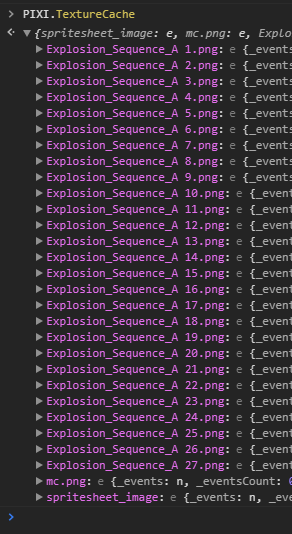
若在在這個範例裡查找 PIXI.TextureCache 時,會列出如截圖的物件:
最下方的 spritesheet_image 是整張 sprite 材質
mc.png 是 sprite 圖片
Explosion_Sequence_A 1.png 等是從大張 sprite 分出來的小材質
不論是讀進 PIXI 裡當作底圖、動態文字的材質,都能在 PIXI.TextureCache 找到
講到材質有點複雜,回到 loader 的部分:
loader 官方文件:
https://github.com/pixijs/pixi.js/blob/dev/src/loaders/loader.js
主要會用到的方法:
loader.onProgress.add()
當讀取完成與讀取錯誤時呼叫
loader.onLoad.add()
當讀取完成時呼叫
loader.onError.add()
當讀取錯誤時呼叫
loader.onComplete.add()
當讀取佇列全部讀取完成時呼叫
loader 類別原始檔:
https://github.com/pixijs/pixi.js/blob/dev/src/loaders/loader.js
若是順著系列文章讀到這,
不難發現 PixiJS 關心的是畫面與動態的呈現,
API 不會很複雜,可以專心在做出想做的畫面、動態、互動
越挖越深時,會發現 PixiJS 省去了很大部分整理素材的方法
確實是 PixiJS 特色 提到的 EASY API
